user experience Design tasks
Rapid alternative Prototype designs
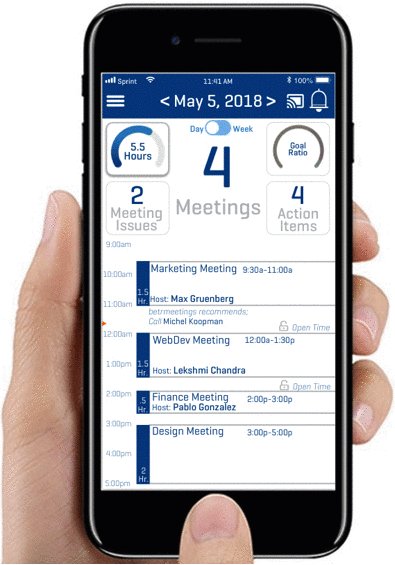
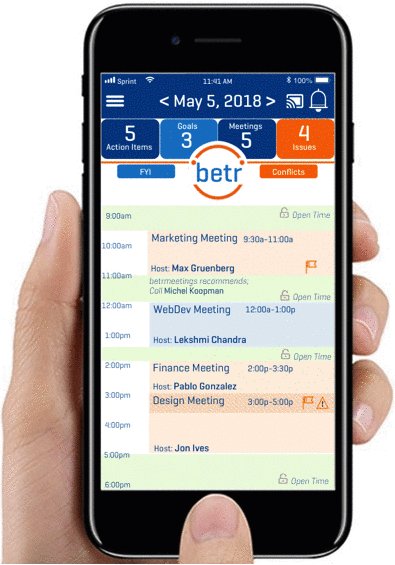
App design is constantly evolving and additional functionality often become possible after approved design development. As a user experience designer I was asked to create alternative medium-fidelity level design prototypes in consideration for user testing and design sprints. In this example, I was tasked to create alternate visualizations to the standing app design. For these quick prototypes I wanted to present an alternative to the linear timeline as used by the app in its current standing iteration.
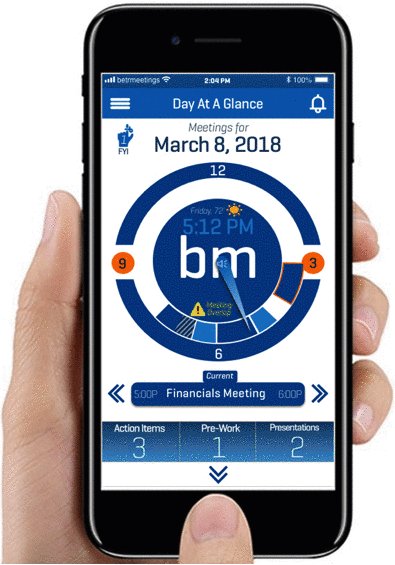
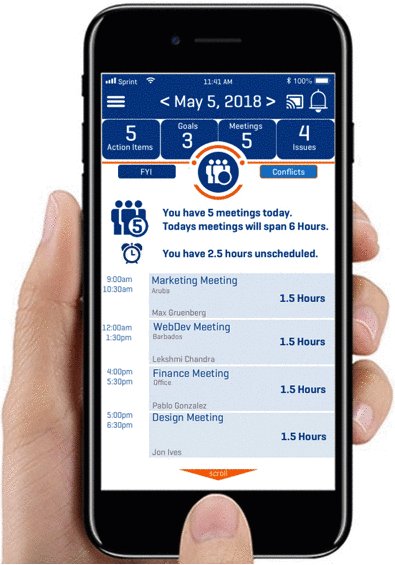
3 alternate iterations that convey a sense of time differing to that of the original app design as shown right and above.
Whiteboard session ideating concepts to be rapidly prototyped. (Software: JustInMind, Sketch)
Install, Sign in, Setup Screens
Creating the screens for a mobile app’s varying processes pose different challenges for iOS and Android platforms of which I applied platform specific human interface guideline principles.
App animations were presented to gamify the user experience after successful milestones were reached.
Creating Kiosk Intro Videos for singapore
As a user experience designer, I was tasked with the creation of an informational video depicting the core functionality of the company’s app. Using Apple’s Final Cut Pro X, I created a 4K video loop showcasing the apps functionality based on a whiteboard session with the senior UX team leader.
Click Video Button Below
Whiteboard session depicting scene progression for informational kiosk video.
Creating mobile app animations
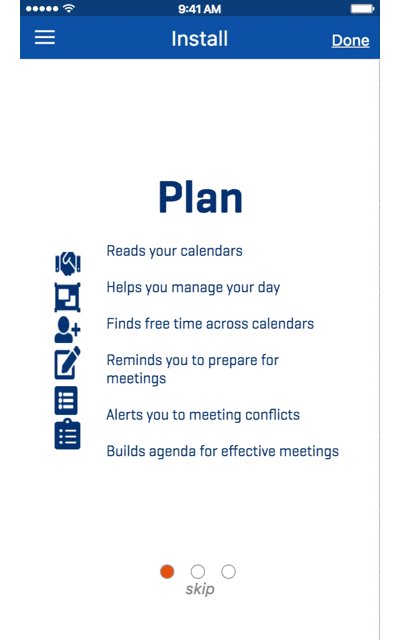
Animations in mobile app design can be visually effective and as a user experience designer I was tasked with creating several. Working with both iOS and Android developers I was asked to create animations after the ‘install’ process to initiate app setup. Here is an example of one animation using assets the app utilizes in its logo design. Traditionally Flinto is used to create animations but FCPx allows greater precision of timed pixel movements, thus I used FCPx.
My concept was to manipulate the graphical elements of the logo and animate them from the form of a ‘happy face’ to give a sense of joy to users using the app.
User Interface Prototypes
Design Iterations
Within the constraints of the app, I created multiple design iterations in exploring revised user interface possibilities.
The design choices were made to reflect alternative user interface possibilities with respect to ‘glanced’ time management using both traditional linear and circular ‘clock’ styled formats.
Layered Graphic Designs for web, print and mobile applications.
I was often tasked with the creation of brochures and banners and used layered graphics to facilitate revisions. Many of the designs were based on the same graphical treatment as the ‘app’ it portrays allowing for brand identity to remain consistent throughout design and marketing.